The modern web is rife with amazing, eyeball-capturing motion. Web developers can use a wide array of techniques to engage, entertain, inform and direct their visitors and animation helps in achieving that goal. A decade ago developers employed Adobe Flash to add interactivity to their sites, but with the advent of technologies like HTML5, CSS3 and a myriad of JavaScript libraries, Flash has taken a back seat. Animation on the web is a tremendously hot topic. The techniques for implementing animations are not something new, but the practice has become more prevalent, the topic has captured the attention of the design industry. There are various tools that can be deployed in the website to create state of art animations. A few tools that are worth mentioning include Easy JS and Animate JS among the various other tools that are available.
CreateJS:
EaselJS is a library for building robust and interactive 2D content in HTML5. It facilitates a feature-rich display list to allow the developer to manipulate and animate graphics. It also provides a high performance and interactive model for mouse and touch interactions. It is excellent for developing games, generative art, ads, data visualization, and other highly graphical experiences. It works well alone, or with the rest of the Create JS suite which includes SoundJS, PreloadJS, and TweenJS. It has no external dependencies, and is compatible with virtually any framework that is deployed for the existing project.


The first image is just a simple image with a slider. On sliding the element, the image can be transformed into a wavy and blinds sort of appearance, which can make quite an impressive statement on a web page in a banner example. This can simply be a designer’s work as the developers themselves can integrate this plugin for a lot of other animations.
Hover CSS:
There are a lot of special effects that can be given to the DOM elements which can make the website a lot more attractive. These effects if used in the right amount can impart a good impression to the website. Some of these effects include swiping a background colour on hover, sliding an element to the left/right. This plugin is mainly to bring out various effects when the user is hovering over a particular DOM element. A text appearance or an image if necessary can be displayed when the user hovers on an element.


Magic Animations:


Magic Animations is one of the most impressive animation libraries available. It has a variety of animations, many of which are unique to this library. As with Animate.css, the developer can implement Magic by simply importing the CSS file. The first image is the original element without
any effects applied. On applying the effects as shown in the next image, the element is given that effect appropriately. There are various effects that the plugin provides and can be chosen to give the appropriate look and feel accordingly.
Animation Using CSS
When we think of animation, we often think of a more radical usage of the element. In the example above, one can see that the animation is a subtle enhancement of the design. Here, the animation of the navigation icon changing into a close button representation (X), guides the user understand how to dismiss the panel. The animated transition makes the change in the icon’s purpose clearer to the user. In this case, a subtle animation leads to better usability and a less cluttered interface by having one element perform two functions. The panel itself is sliding out as an animation, which helps the user understand the interface.
Animation to Indicate changes using CSS

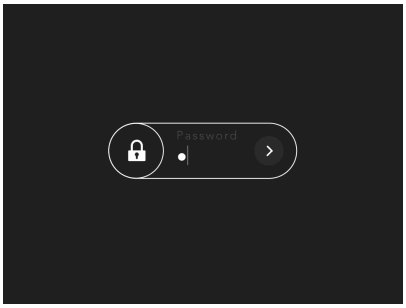
The use of animation allows for an unusual interaction: A multi-field form is minimised into a single space form. Animation is the key to making this possible.
There are various animation libraries that can be implemented in a project. The ones listed above are a few with the best combination of sophistication and stability. Using an animation library in a web application certainly helps on improving interactivity, overdoing it defeats the purpose and often confuses the user. One has to be very careful and use them judiciously. The appropriate level of animation improves the user experience, and also invites the interaction of the viewers and makes the particular brand, website or application remarkable. The browser capabilities can now support new advancements in web technology, the boundaries that are preventing rich user experiences are now beginning to fade away. As for the designers and developers, staying close to the edge of limitations allows them to be among the first to enjoy utilizing powerful and amazing techniques to better the experience of the users.
Leave a comment below or contact us to know more.